插入绘图
使用 绘图 来展示一个脚本或动画的工作原理最好不过的方式了。
直接点击 绘图 按钮会立马跳转至 新建绘图 的界面,如果点击 绘图管理器,即可打开 绘图管理器 界面并选择已经存在的绘图。
因为 绘图 可以做的事情太多了,所以本页面只会教你基础功能,剩下的就看你自己造化了。
认识基础布局
在页面左侧,存放着最基础的图形模板,你可以通过 单击 或者 按住并拖动 来在画布上创建图形;
在页面右侧,可以设置当前选中的图形的各种属性:样式 可以用来调整图形的 着色样式;如果图形内有文本,则可以通过 文本 来调整 文本的字体、颜色、背景色 等;如果图形的排序方式或位置不满意,则可以通过 调整图形 来像 PS 一样挪动位置和调整图层顺序;
注意:如果没有选中图形,则页面右侧为调整画布的属性;
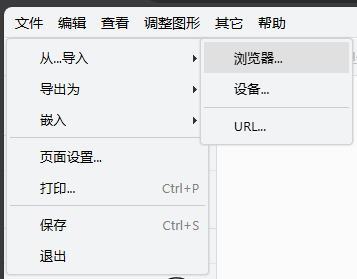
你可以选择左上角的 文件 - 从…导入 - 浏览器 / 设备 / URL 来将外部图片导入至画布中;
保存 :保存当前的画布并导入至正在编辑的页面中;
退出 :不保存并返回之前正在编辑的页面。
调整图形
基础图形分为两种,可填写文字类 与 箭头类,我们将分别介绍它们如何编辑。
可填写文字类
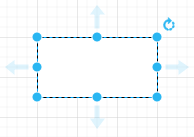
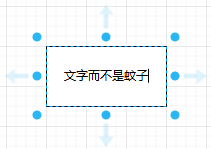
这类图形在导入画布后,双击即可在内部编写文字。单击选中一个图形,即可看见如下图的小工具。
- 圆点 :用于调整图形大小,用鼠标按住并拖动以调整大小;
- 箭头 :用于从最近的小圆点位置快速创建箭头来指向另一个图形;
- 旋转箭头 :用于旋转图形,默认只能以 5度 为一个单位进行旋转。
双击图形即可在内部编写文字,当你编写时,页面右侧会自动替换为 文字属性 设置页面。
箭头类
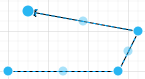
箭头可以用于连接 图形,用来表示图形之间的因果关系或者前后顺序,选中一个箭头,即可编辑它的朝向。
- 圆点 :前后两端的圆点用于设置箭头从哪里开始,到哪里结束。稍大的圆点代表着箭头的朝向,或者说结束的地方;
- 半透明圆点 :想要让箭头转弯?没问题,拖动此圆点来创建箭头拐角。别担心,你可以创建多个拐角。
注意
在插入绘图时,你应该遵守 VRCD 规范,不插入 涉黄,恐怖,暴力 等 NSFW 内容的绘图,否则将会被管理员撤销图书编辑权限!








No comments to display
No comments to display