插入图片
单单的文字教程太枯燥乏味难以下咽?你可以适当的配合图片来让读者更容易理解你所表达的内容。
不,这个图片和教程没有任何关联,只是为了逗你一笑。
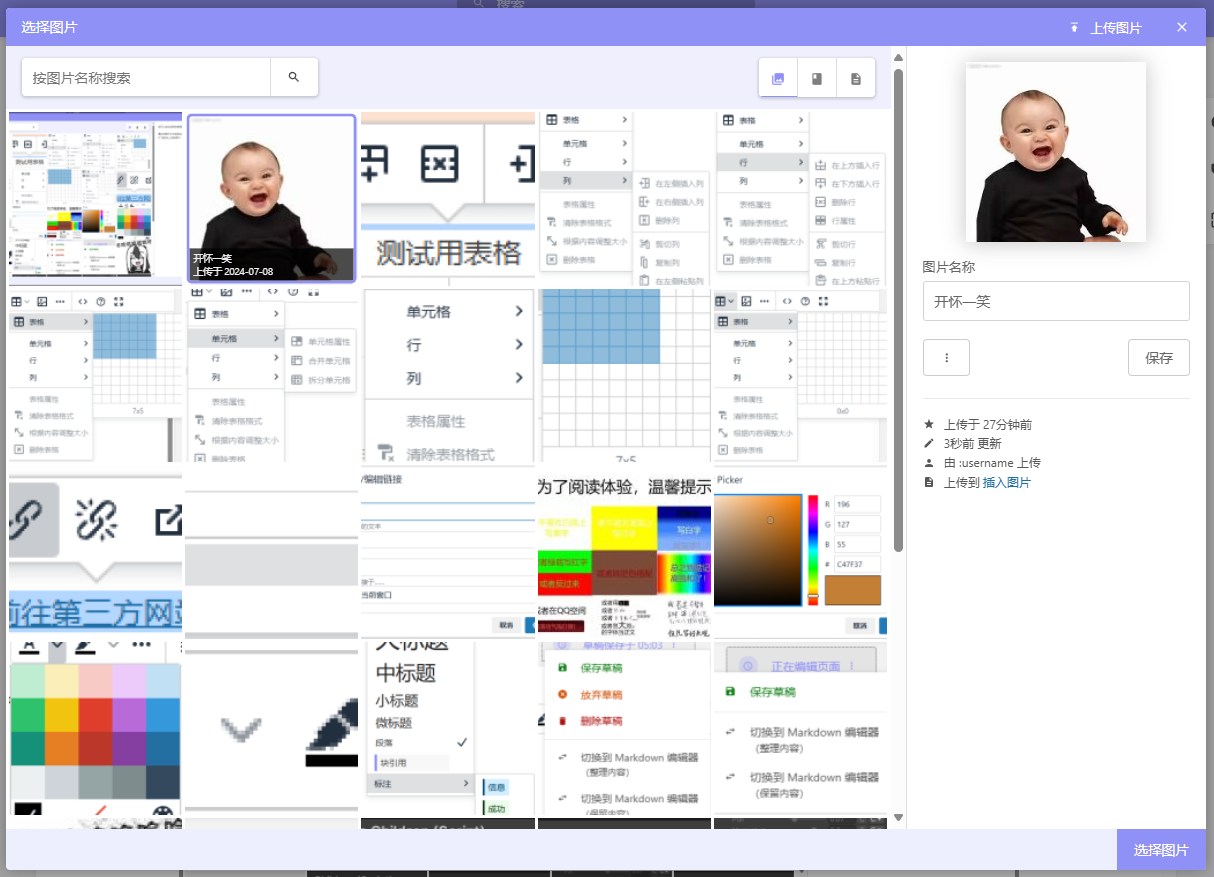
图片选择器
如果你要添加图片,你需要先单击 图片 按钮来打开 图片选择器。
我们按照从上往下和从左往右的顺序来介绍各项功能。
- 上传图片 :如果 图片选择器 里没有你需要的图片,那你可以使用此按钮来从你的设备上上传你需要的图片;
- 按图片名称搜索 :这个就不需要解释了吧,最常见的搜索功能;
- 查看所有图片
- 查看上传到本图书的图片
- 查看上传到本页面的图片
- 图片选择区 :选中图片以在右侧查看或编辑详细信息;
- 图片名称 :查看或修改图片的名称,便于搜索和管理;
- 更多 ···
- 删除 :删除选中的图片,这将导致所有引用了此图片的页面不再显示此图片;
- 替换图片 :重新上传一张新的图片用于替换当前选中的图片,所有使用了此图片的页面将会显示新的图片;
- 重新生成大小变化 :当新的图片与旧的图片比例不一致时,你可以尝试使用此选项来修复排版问题。
- 保存 :保存你所做的图片属性修改;
- 上传到 超链接 :用于显示这张图片最开始在哪里被使用,点击 超链接 即可前往它的页面;
- 选择图片 :将你在 图片选择区 选中的图片导入至页面中。
其它插入方式
如果你的系统和应用支持,你可以直接右键 源图片 并复制,然后在你编辑的页面粘贴,图片将会被自动上传并插入。此时在 图片选择 内,图片名称 将会显示为 源图片 文件名称。
Windows 系统的 截图工具,以及使用 PrtSc键 截图的图片,皆可直接在编辑的页面粘贴来插入。此时在 图片选择器 内,图片名称 将会显示为 image.png 。
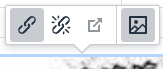
图片工具
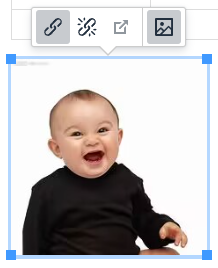
当你单击已经插入至页面的图片时,将会显示 图片工具。
从左到右依次为 插入/编辑链接,移除链接,打开链接,插入/编辑图片。
图片和文本一样,可以添加 超链接,但有所不同。
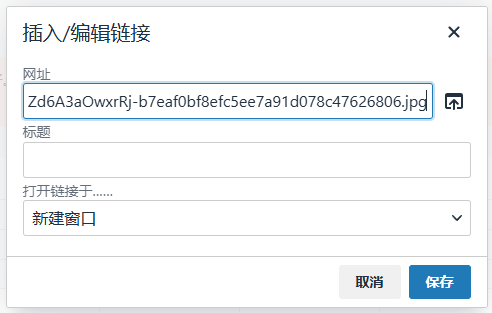
插入/编辑链接
- 网址 :默认显示为图片储存的地址。你也可以在此填入跳转的目标网站,或者单击右侧的 浏览链接 图标可以浏览文档库中的图书并快速制作指向它们的超链接;
- 标题 :当光标在图片上悬停时,显示的预览文本;
- 打开链接于……
- 覆盖当前窗口 :直接替换当前打开的网页并打开链接;
- 新建窗口 :在新的浏览器页面打开链接。
移除链接
删除图片的超链接属性,此时点击图片将没有任何反应。
打开链接
只有在你修改了 网址 这一属性后,该按钮才可用。用来预览你在属性中填入的目标网站,不受 打开链接于 属性影响,始终在新的浏览器页面打开。
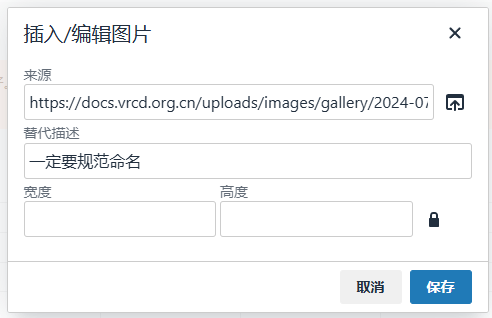
插入/编辑图片
- 来源 :用于修改图片来源,你也可以单击右侧的 浏览文件 图标来打开 图片选择器;
- 替代描述 :当图片在 图片编辑器 内的 图片名称 非默认值时,此文本将会显示 图片名称。你也可以修改它,修改不会同步至 图片名称;
- 宽度 / 高度 :用于设置图片在页面上显示的大小,只支持罗马数字。点击右侧的 锁 即可取消在修改时保持比例。
注意
图片选择器 目前只支持上传 *.xbm,*.tif,*.jfif,*.ico,*.tiff,*.gif,*.svg,*.jpeg,*.svgz,*.jpg,*.webp,*.png,*.bmp,*.pjp,*.apng,*.pjpeg,*.avif 格式的图片。
如果一个图片在插入页面后显示的过大,你可以选中它以在图片的四个角显示用于调整大小的枢轴。
在上传/插入图片时,你应该遵守 VRCD 规范,不上传/插入 涉黄,恐怖,暴力 等 NSFW 内容的图片,否则将会被管理员撤销图书编辑权限!







No comments to display
No comments to display