创建第一个UdonUI按钮
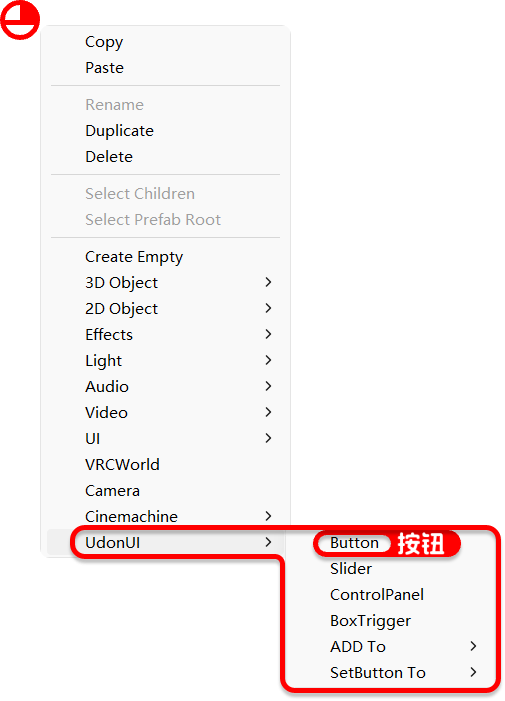
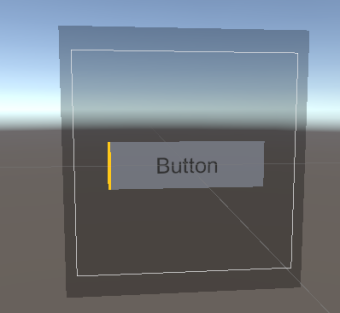
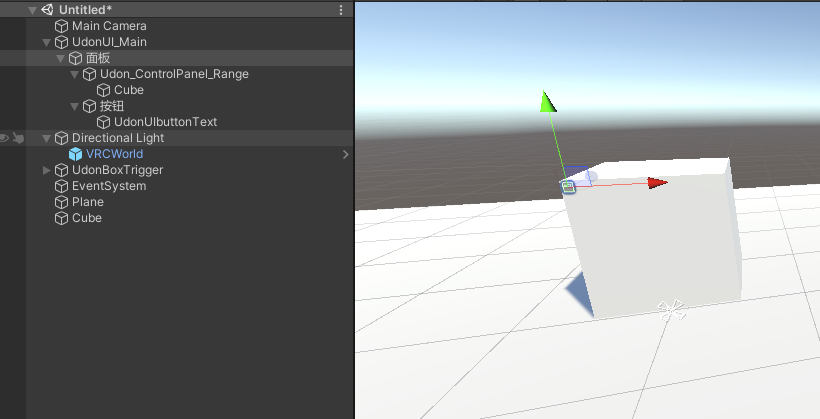
在新场景中或者自己的场景中的层级窗口(Hierarchy)空白处右键点击“UdonUI/Button”以创建按钮对象。
如果在该创建中是首次创建UdonUI对象,则会自动搭建UdonUI所需环境。
简单来说就是会自动创建以下三个对象:UdonUI_Main,VRCWorld,UdonBoxTrigger。
UdonUI_Main:
本质是个“Canvas”,可以将UI放置在此层级下,同时也是UdonUI的主要核心,您初次建立的UdonUI按钮就在此层级下,在下文会对此做出更多详细介绍。另外特别注意,请勿对此对象重命名!!
VRCWorld:
就是大家所熟知的“VRCWorld”,玩家的出生点,构成VRC世界不可缺少的部分,如果您的世界已经存在此对象,那么在您初次建立UdonUI环境的时候则不会创建此对象。
UdonBoxTrigger:
UdonUI的触发器对象,初次建立UdonUI环境时必定会被创建,您可以删除它,在后面的文章会对此做出更多的介绍。
UdonUI_Main
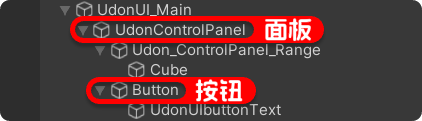
展开UdonUI_Main后,可以看到一个UdonUI按钮由两个部件构成:
一个面板(UdonControlPanel),一个按钮(Button)
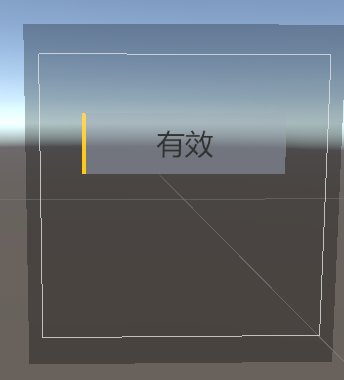
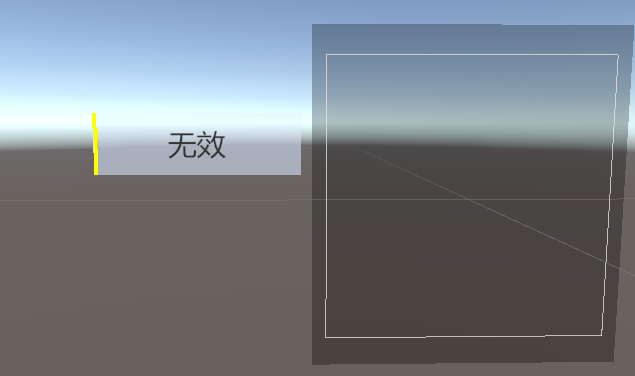
“Udon_ControlPanel_Range”为面板的实际有效范围。
- “UdonControlPanel”和“Button”可以随意命名,中文日文都行,没有限制。
- “Udon_ControlPanel_Range”和“UdonUIbuttonText”则绝对不允许重命名、而且在子级排序上必须是第一个子级。
- “UdonUIbuttonText”下的“Text”组件内容可以随意修改,此Text将显示为按钮的名称。
按钮必须在面板的有效范围内才能被视为有效按钮,同一个面板下允许存在多个按钮。按钮并非必须为面板子级
“Udon_ControlPanel_Range”下的子级是装饰作用,可以随意替换或者删除。
配置按钮功能-
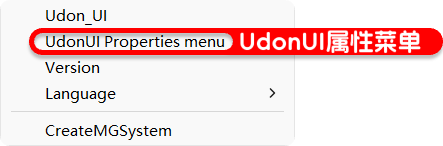
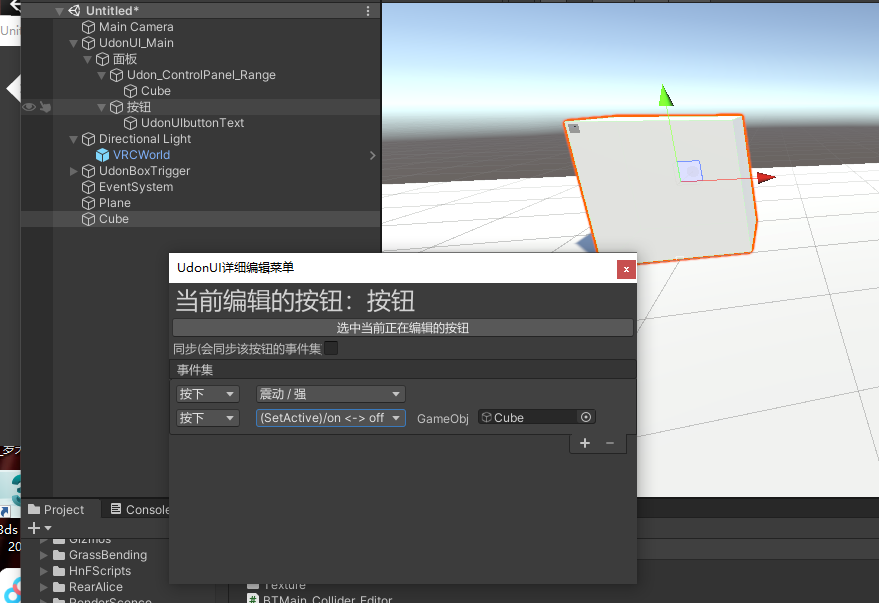
UdonUI属性菜单是我们用来为按钮编辑功能的主要工具,选中您想要编辑的按钮后(例如由UdonUI创建的按钮),在Unity菜单栏找到“Asitir_Tool/UdonUI属性菜单”并点击打开该界面。
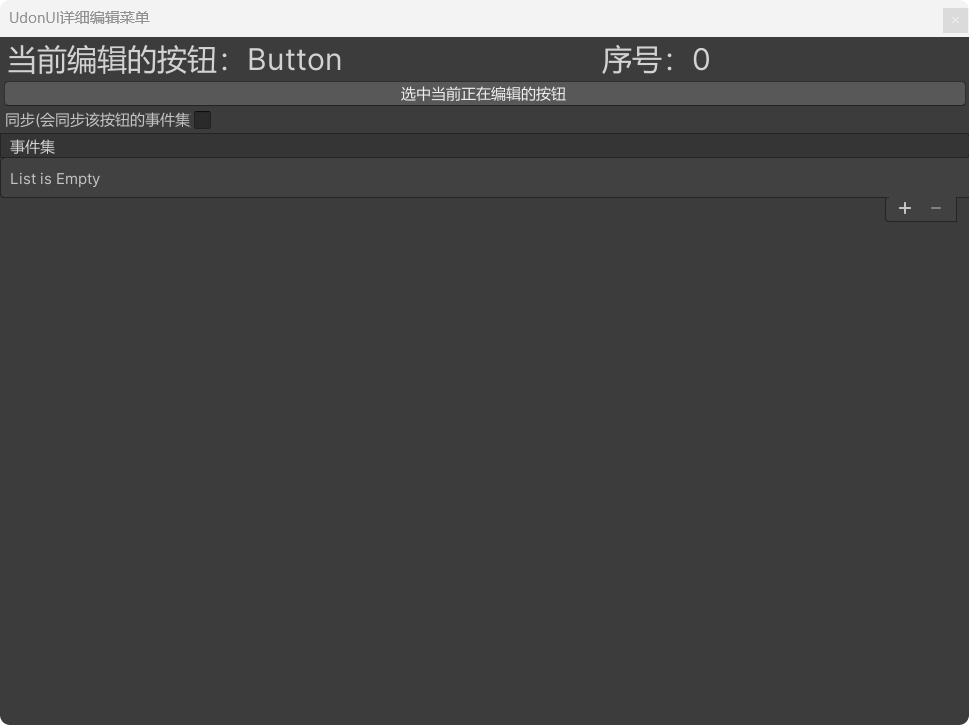
这个窗口会显示您当前所选中的UdonUI按钮的编辑信息,您可通过点击不同按钮随意切换编辑对象。
快速搭建简单的场景,创建简单的对象上传测试吧~
创建一个简单的世界 将面板放置在方块旁边(任意找到)。
然后选择按钮添加“切换物体活动状态”,指定为这个cube。然后就可以上传这个世界啦。
反复点击这个按钮看见这个方块的状态一直在切换就已经成功运行啦~










No comments to display
No comments to display