手势菜单
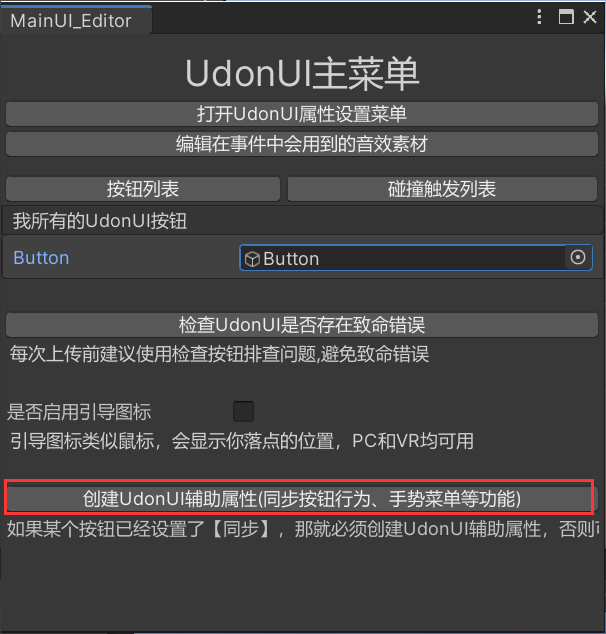
在unity头部“Asitir_Tool/UdonUI”处可以打开UdonUI主窗口。
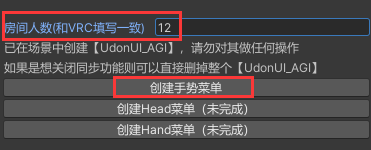
然后创建UdonUI辅助属性,
房间人数设置如 事件同步 文章所诉去设定就好
然后点击“创建手势菜单”
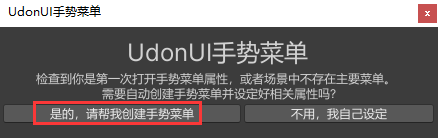
初次创建就先直接使用系统默认的菜单系统吧~
自定义手势菜单请前往 创建自己的手势菜单 章节吧。
然后就会出现个弹窗,直接点击“我知道了”就好。
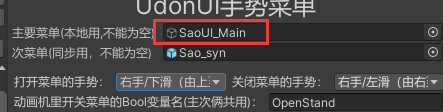
这个就是UdonUI手势的主菜单啦,大致效果功能可以直接从面板描述中得知。
VR打开菜单的方式:按下侧面的扳机键快速向设置的手势(如:打开菜单的手势)朝向滑动即可触发对应的开启或者关闭菜单。
我们就双击主要菜单对象来编辑我们主要菜单的功能吧~
12
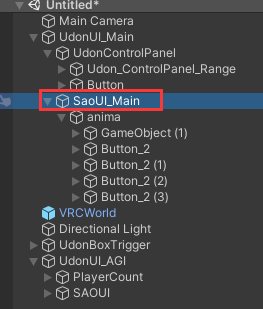
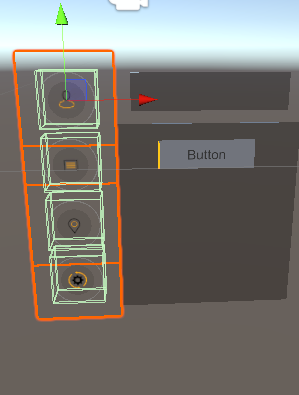
(图1)然后就会聚焦到我们场景中刚刚被自动创建的对象,我们可以将它(“SaoUI_Main”)拖拽到别的位置方便编辑
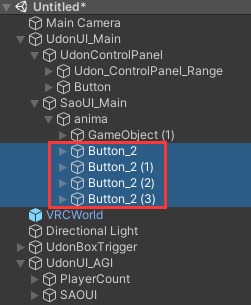
(图2)这些就是我们主菜单侧面的菜单按钮啦,需要我们手动去添加到UdonUI按钮,
选中这四个按钮后右键点击“UdonUI/ADD To/UdonUI Button”即可,详细操作可以看“将复制出来的按钮也设置为UdonUI按钮吧”章节。
如果弹出这个窗口则表明已经添加成功了
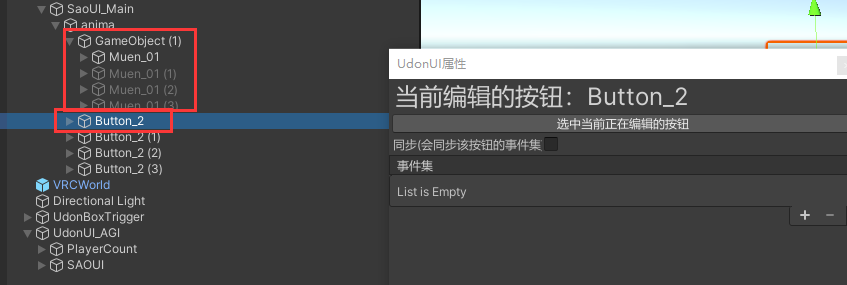
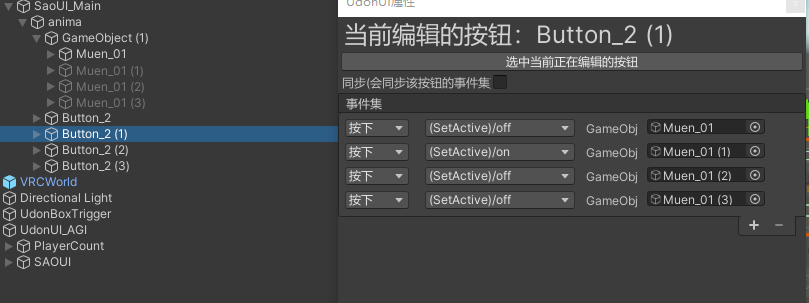
选中UdonUI按钮后打开我们的UdonUI属性编辑窗口吧。
“Muen_01、Muen_01(1)、Muen_01(2)、Muen_01(3)”这四个对象则分别对应四个菜单界面。我们就利用这四个菜单按钮去控制这四个界面的状态切换吧~
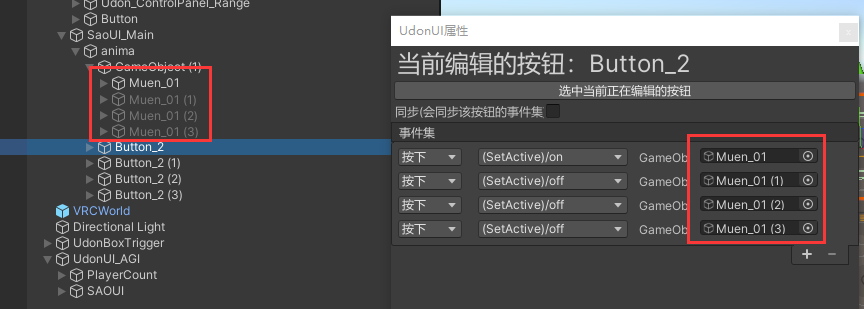
比如第一个菜单按钮,单独开启第一个菜单界面,并且关闭其它三个界面。
第二个按钮则单独开启第二个菜单界面,关闭其它三个界面。
第三、第四个按钮
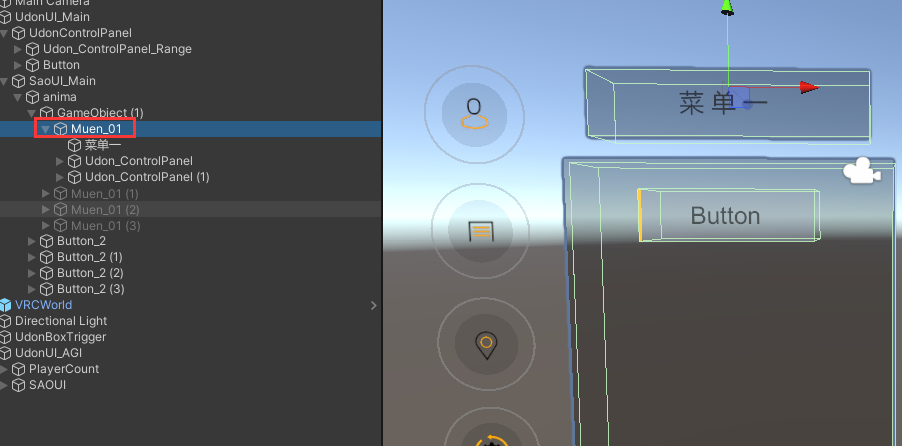
我们来看一下一个菜单界面的结构吧~
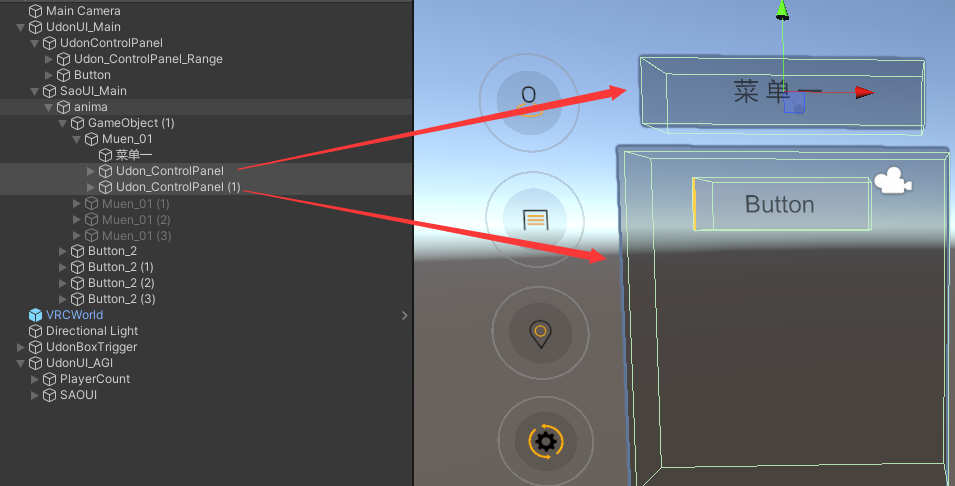
展开后会发现自带两个UdonUI面板
它们一个是头部的面板,一个是身体的面板,这意味着我们可以直接在这些面板下放置按钮去触发。
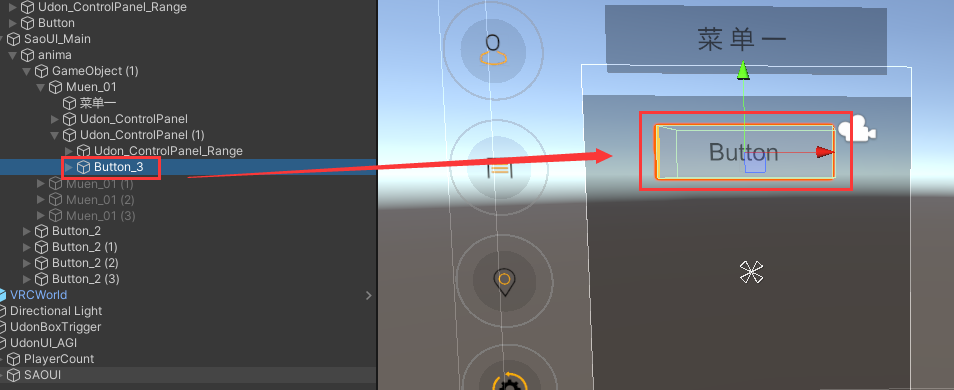
比如像这样~ 理解构造之后就请大家自由发挥编辑菜单功能啦~ 我会很期待你们的作品

















No comments to display
No comments to display